I’m playing around with Haxe for a while now. My recent experiments are with Neko and PHP.
It’s a little flatfile CMS/website that lets you write Markdown (I’m using mdown from Jason O’Neil) for posts.
For styling (css) I’m using Twitter Bootstrap and for the animations the jQuery wrapper (jQueryExternForHaxe) from Andi Li.
This all is not important for the post, I was just showing off… 😛 …. or showing what you can controle in one project using Haxe (jQuery, php, neko, js and now CSS)!
Using Twitter bootstrap for styling is very quick and nice. But when you want to modify that you will need to write css.
Not a problem, but what if you want to do it the awesome way?
Meet HSS
From the creator of Haxe (Nicolas Cannasse) comes HSS!
HSS is tool that extends the CSS syntax with powerful features such as variables and nested blocks. HSS is a CSS compiler which supports valid CSS syntax, so for every error that occurs during the parsing of the HSS file, it will display and error indicating at which file and which line the error occurred.
Sounds great and it’s written by someone who knows what he is doing, so lets give that a try.
And there comes trouble…
Remember this: I work on Mac OS X 10.6.8.
Five steps to get started with HSS on OSX
#1
Download the file: HSS OSX version
The normal way of downloading (just click on the link) for some reason didn’t work for me. I had to download it with right-mouseclick and “Save link as…” (Google Chrome).
#2
Extract the file: the file you downloaded is a “gzip” compression file.
The normale decompression program on OSX don’t work with that (Archive Utility), my default decompression program didn’t work either (The Unarchiver).
Stuffit expander works!
There is probably a terminal version to extract (here) but I stopped trying when I had the file.
#3
Where to leave the HSS executable?
I had a little help with that: (Source) for Linux AND OSX you can place it in the “usr/bin/” directory.
That is a hidden folder normally so you need to change that (but I hope you already did that) (read this post about it)
BTW “Users” is not the same as “usr”
When you drop the HSS executable in the bin folder you will be asked for you password
#4
I’m not 100% sure, but when I think about it while I write this I don’t think that you have to do this.
But just in case I’m wrong….
You need to give the file permission to execute (this is still true if you don’t copy the file in the usr/bin folder).
Open the terminal and type “chmod +x ” (without the quotes and don’t forget the space after x) and drag the HSS file in the terminal.
Press enter and you are done.
Create CSS with HXML
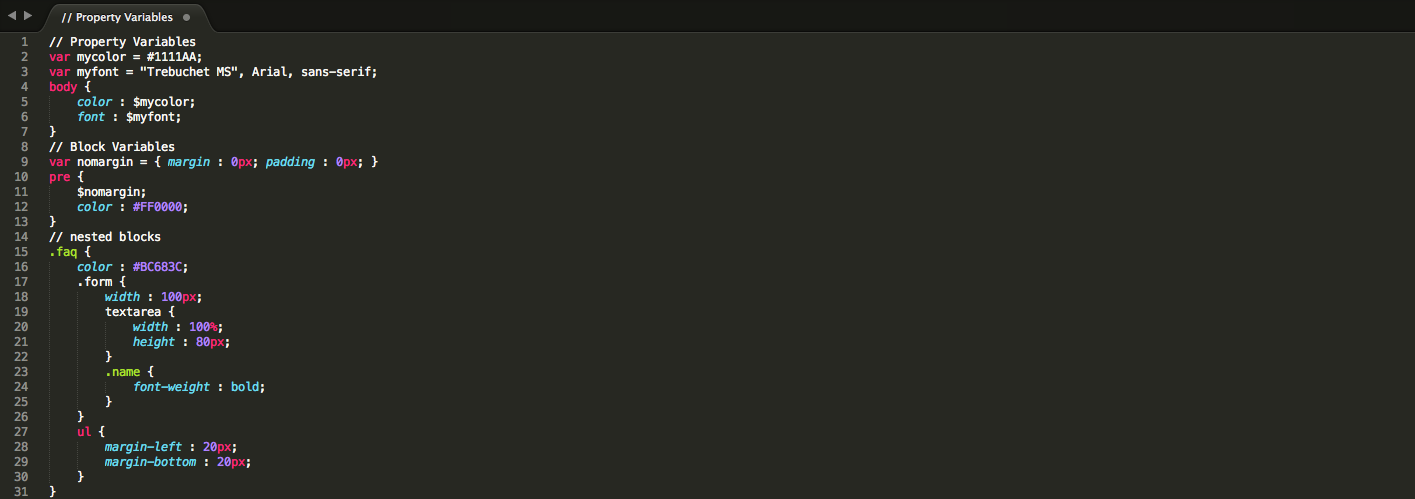
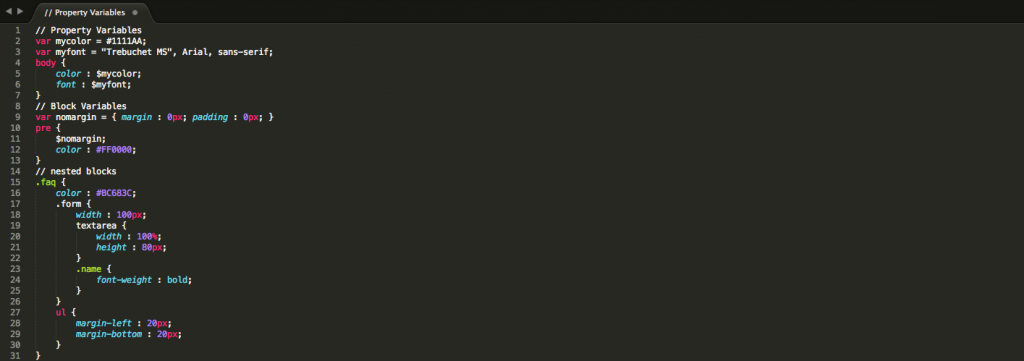
Now we can start with the cool stuff. Lets create an hss file:
(the examples are from Nicolas Cannasse himself)
// Property Variables
var mycolor = #1111AA;
var myfont = "Trebuchet MS", Arial, sans-serif;
body {
color : $mycolor;
font : $myfont;
}
// Block Variables
var nomargin = { margin : 0px; padding : 0px; }
pre {
$nomargin;
color : #FF0000;
}
// nested blocks
.faq {
color : #BC683C;
.form {
width : 100px;
textarea {
width : 100%;
height : 80px;
}
.name {
font-weight : bold;
}
}
ul {
margin-left : 20px;
margin-bottom : 20px;
}
}
That means that you can take a .css file and rename it to .hss!
(save the file as “style.hss” without quotes in the hss folder; see the folder structure below)
Now update your .hxml file!
Remember I use MonoDevelop 3.0 for OSX
Here a example of the folder structure I used for this example
+ Export + neko + php + Source + hss - style.hss - Foobar.hx Foobar.hxml
Open your Foobar.hxml file and it should look something like this:
-cp Source -main Foobar -neko Export/neko/index.n --next -cp Source -main Foobar -php Export/php --next -cmd "cd Source/hss/" -cmd "hss style.hss" -cmd "hss style.hss -output ../../Export/php/" -cmd "hss style.hss -output ../../Export/neko/"
Now every time you compile the source for Neko/PHP the css will be compiled in the correct folder!
Brrrrr
Okay, okay, I know I promote MonoDevelop for Haxe coding.
But… for hss/css I don’t think you should use it…
I haven’t tried it yet, but the Haxe plugin for Textmate looks good for it.
happy haxe-ing
Sources used:
- http://ncannasse.fr/projects/hss
- http://razaina.fr/tutorial-Your-first-website-powered-by-haXe
- http://haxe.org/doc/compiler