I use WordPress for this blog, and happy with it. But it’s not for everybody: you need a database, it’s very impressive, plugins, themes, users, comments, regular update, kinda geeky install and the default installment is 7.9 mb.
And I needed a CMS for a small website/portfolio; it needs something small, not impressive (visually), easy to set up, no database, PHP and light!
So I started to look for: light/lightweight/nano/simple CMS (no database/flat file storage)
This is the list I compared it to:
Very important: free (and not a pro-$$-account), no database/flat file storage, lightweight, easy to install, WYSIWYG editors, PHP
Important: easy to use/beautiful , normal data editing, file manager, easy to create templates/CSS for this system
Nice to have: gallery, no need for multiple users (no a must), no need for backup, no need for multiple languages (english is fine), contact form, html-editor (export to files)
I went a little overboard with the search for the ideal CMS for me.
After reviewing them I gave them a grade from 1->10 and to make it even easier: the highest grade is the one I choose for this project.
So here a little overview to make it somewhat easier to read about my findings:
- LotusCMS –> 9.5
- razorCMS –> 9
- gpEasy –> 9-
- GetSimple –> 8
- CMSimple –> 8-
- Pluck –> 7
- phpsqlitecms –> 7-
- SkyBlueCanvas –> 6.5
- NanoCMS –> 6+
- Nanomus –> 6
- opensolution (Quick.Cms) –> 6-
- LightNEasy –> 5
- onefilecms –> 4

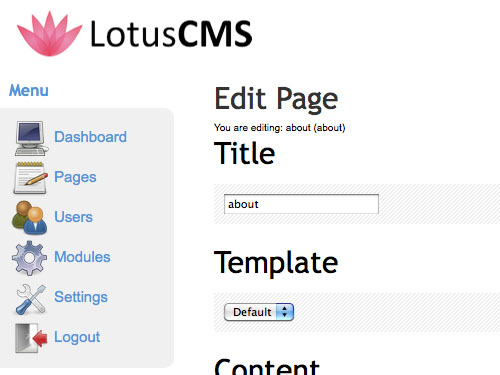
It brings to the forefront design and design integration into one of the most neglected CMS niches – Databaseless Web-Design and Development. LotusCMS is free and more than free, it is licensed under the General Public Licence under which you may copy, change and redistribute this software to suit your needs!
Features:
- A plugin system using the concept of observable classes.
- A lightweight core, into which everything else is plugged in.
- Multiple users and user roles.
- WYSIWYG content editor.
- A blogging system.
- Improved general usability and design.
- An advanced speed caching system for standard pages, with up to a 3 times average speed increase for server-side processing.
- SEO settings (Search Engine Optimisation), if your installed template supports it.
- A back-up system.
- Very beautiful
- User friendly
- multiple users but 2 roles
- Ugly dynamic URLs
- easy install (check if server is ready, self config with deletion from install file!)
- Install 2.9 mb
I like it a lot and I give it a 9,5

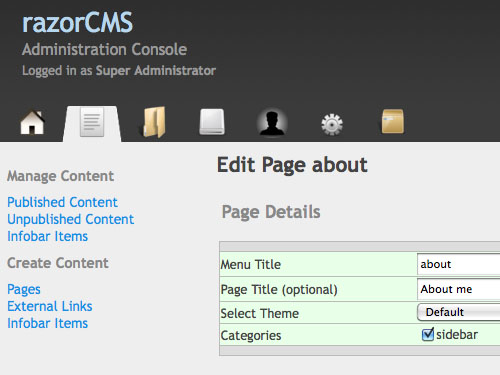
With the further evolution of razorCMS, our goal for the next milestone release is to offer true choice, by offering a more simple intuitive approach, choice of mySQL or flat file storage, and pure razorCMS code putting razorCMS on the map as an original CMS solution with no connection to other CMS solutions.
Features:
- really small, and works out of the box.
- You need to install ‘blade’-plugins to add more functionality
- Flat File design, no database required
- Simple, fast and security conscious installer
- Small and fast footprint
- Modular framework
- Support for multilingual translations
- Multiple infobar content displayed on single page
- External links in link menus
- Easily modified
- Easily extendable via blade pack add-on interface
- Multi level menus
- Security check for file permissions
- Full file manager
- 3 user accounts with varying levels of access (good for handing over to clients)
- Simple backup manager
- Automatic invalid login check, blocks invalid logins by IP address after 8 attempts
- Improved security
- Multiple theme control
- Maintenance Mode, keeping your site offline to users but online to you, for changes
- easy install (check if server is ready, self config with deletion from install file!)
- possible to work on pages but not published yet
Nice set op plugins: possible to use for posting news, gallery, editor of you choise, nice url, etc
A lot of lite CMS use this: the name of the content is called ‘sidebar’ (you can rename it in this cms!), which made me think
why not call it ‘content’?
It’s beautiful and easy to use. I installed some extra’s to make it even better.
Install: 503 KB (default install) >> need for wysiwig editor and theme
Install: 1.9 mb with install (tinymc / gallery / theme)
I like it a lot and I give it a 9.

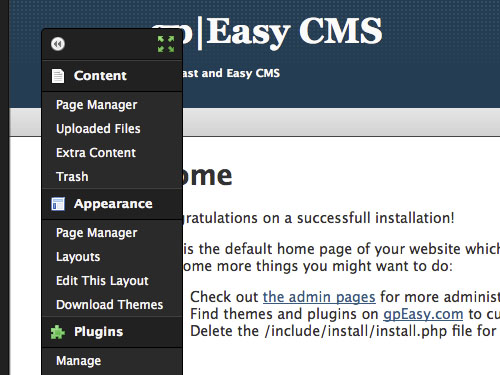
gpEasy is a lightweight CMS (built without the use of a database) which helps us reach our goal of making it fast and easy to use right down to the installation. Once installed, you’ll find an intuitive interface that let’s you edit your entire site in WYSIWYG fashion.
Features:
- WYSIWYG Editor (CKEditor)
- Galleries (ColorBox with some modifications)
- SEO Friendly Links
- Free and Open Source (GPL)
- Runs on PHP
- File Upload Manager
- Editable Theme Content
- Deleted File Trash Can
- Multiple User Administration
- Works in Safe Mode with FTP Functions
- Flat File Storage
- Fast Page Loading
- Fast and Easy Installation
- reCaptcha for Contact Form
- HTML Tidy (when available)
- themes
- gallery
- plugins
- easy install (check if server is ready, self config)
- Install: 4.2mb
I like it and I give it a 9-

GetSimple is an XML based lite Content Management System. To go along with its best-in-class user interface, we have loaded it with features that every website needs, but with nothing it doesn’t. GetSimple is truly the simplest way to manage a small-business website.
Features:
- No database
- XML Based
- You can “Undo” Almost Everything
- Easy to Learn UI
- Simple Installation
- Simple Theme Customization
- Designed For the Small-Site Market
- plugin
- templates
- easy install (check if server is ready, self config with deletion from install file!)
- Install: 2.6mb
strange the need to set a ‘Website Base URL’
I like it: 8

it is small – simple – smart!
Features:
- Easy installation
- The CMS script is less than 100 KB
- Template driven layout using a css script
- The contents of the site is stored in a single HTML-file
- Many languages available (both for the user and for site maintenance)
- Written in PHP – it runs on Linux/Apache servers, or on Win32 with Apache or IIS
- Inbuilt WYSIWYG editor (both on IE and Mozilla) – or other alternative editors
- Uploading of images and files
- Link validation
- Search function
- Print version option
- User downloads from their HTML content file
- Simple mailform included
- Easy setup of multi language sites
- PHP-scripting may be included within the content (named CMSimple Scripting)
- Integration with 3rd party scripts possible (using CMSimple scripting
- Online editing of system configuration
- wwwaut login available
- Automatic backup on logout
- Documentation
- Special download folder
- Easy install (but it uses the default settings)
- Install: 117kb
it took me a while to find the login: add &login (index.php?welcom&login) or ?login (index.php?login)
It’s not the most beautiful cms out there, but it’s very complete
don’t know how useful the split on H-tags is in submenu’s
It’s quite intuitive which is unexpected!
I like it and I give it a 8-

Pluck is packed with some nice features, from which we’ve listed the most important ones on this page. To try everything live, take a look at our demo.
Features:
- create an unlimited amount of pages
- create your own blog
- create an album to show images or photos to your visitors
- include a contact form in your page(s)
- easy-to-use theming system
- single user
- Install 3mb
I like it: 7

phpSQLiteCMS is good if you want to quickly set up a small website without needing to spend a lot of time studying, installing and configuring (as SQLite is file-based, it just runs “out of the box”). But note that it is no large-scale content management system – it’s a tiny and simple one!
Features:
- Simple and lightweight
- Runs out of the box (no database setup required)
- Optional caching to save server performance
- Supports news
- overview and
- commentable pages
- photo galleries
- search function
- RSS feeds and
- XML sitemaps
- need some explaining, very complete, quite technical
- Install 1.2 mb
It’s an easy instal but you need to use the default inlog data–>user: admin // pass: admin
The default install is also the documentation.
Which means that you need to remove a lot of pages before you can start clean
Good but not for this project: 7-

SkyBlueCanvas is an easy-to-use Web Content Management System, that makes it simple to keep the content of your site fresh. You simply upload the software to your web server, and you are ready to start adding text and pictures to your website.
Features:
- Easy-to-use
- Easy-to-install
- XML Data Storage (no database required)
- Extensible
- Flexible & Powerful Plugin API
- Skinnable
- Small in size (3.5MB) <-- hmmmm I got 5MB
- Valid XHTML 1.0 Strict output
- Search Engine Friendly URLs (requires mod_rewrite)
- Customizable Meta Tags (globally or by page)
- Built-in RSS feed creation of pages, articles and news items
- easy install (check if server is ready, self config with deletion from install file!)
- 1 user
- template editor
- Install: 5mb
some advertisement in install
strange question about location of website ?? (yes, I want to install it here)
user interface could be better, but that probably because the developer wants to make some money out of it (can’t blame em)
Not my choise: I give it a 6.5

nanoCMS created by Kalyan Chakravarthy in 2007 is a php open source, gpl licensed flat file content management system (CMS). It does not use a MySQL database and is ideal for small websites. It is a very small CMS package (hence the nano part). Doesn’t take long to setup and is very simple to create pages and edit content. As it is small and doesn’t use a mysql database….. it’s fast, very fast.
Features:
- one user
- one template
- WYSIWYG editor
- Install: 2,2 mb
Easy install but not configurable at first // username: admin // password: ch4ng3th1s
very nice simple, but kinda heavy for something that’s called nano…
Categories are places on the page: sidebar == content // top-navigation == navigation
It would take me some modification to get it to work how I want it: so not for me but certainly not bad: 6+ (a little more then Nanomus)

Nanomus is one of the smallest, fastest and more simple free Content management Systems under GPL GNU.
Features:
- Very small : the complete content management system is less than 100kb, PHP core is less 23 kb
- Very simple : really simple to install and really easy to manage it.
- Nanomus store all datas in secure PHP files, no database is required.
- With Nanomus you can get a real small dynamic website
- Really fast: with nanomus your website is really light and fast !
- an unlimited number of pages
- backup file system
- deactive page system
- dynamic menu
- css template
- include a filemanager
- Nanomus is a free content management system, open source, really light, fast and secure.
- No database required.
- Nanomus isn’t multi users, only one account is possible.
- Nanomus backup, if you want, all the olders page version.
- Install: 153kb
It’s an easy instal but you need to use the default inlog data–>user: admin // pass: admin
Meta is perhaps not so obvious for a unexperienced user
Admin is not ugly, but to call it beautiful is taking it to far.
Nice but to ‘unpleasant’ design: 6

Features:
- Pages and subpages management
- Images and files management
- Languages management
- Configuration
- Pages and subpages view
- Pages print option
- Images view by Lightbox
- Change language option
Nice cms, but there is a paid model… And I feel that they are holding out on me
If you would need a gallery/contact form, you need the paid-version-extra
Install: 844kb
not for me: 6-

LightNEasy generates a complete set of HTML/PHP webpages and recreates them whenever you make any changes. Your website will always be updated and easy to edit. No broken links to worry about.
Features:
- not really nicely designed
- kinda heavy
- lots of templates pre-installed
- admin is too much for my taste
- template driven
- website builder
- and cms
- language
- gallery
- Install: 4,7 mb
not for me: 5

Features:
- Validating, semantic, and commented markup. Tested in FF, Safari, and IE7/IE8.
- Small footprint (24 kb)
- Possibly the easiest installation process ever
- All the basic features of an FTP application like renaming, deleting, copying, and uploading
- (Of course, for more complex processes like batch renaming or mass uploads/deletions, you’re going to want to break out an actual FTP program.)
- Gracefully degrading CSS and Javascript
- 100% re-brandable with title/footer text stored in variables and a modifiable filename
- Externally hosted CSS and images for smaller file size
- (But you can switch it out to your own stylesheet if you need to!)
- Smart alert if you try to leave without saving your edits
- very small but extremely technical (you need to know about programming)
- Install 78 kb (with example site)
It’s not for this project, I think it’s a great starting point for creating your own CMS, but in this case I’ll give it a 4.
Note
Lite CMS I also tested, but didn’t fit one (but probably more) feature that I described above:
autocms(can’t get it to work), editeasy (can’t get it to work), whitecrane (difficult to use, BBCode), le.cms (couldn’t get it to work)
This doesn’t mean they are bad; they just don’t fit my needs.
My advice to all cms builders: create a minimal template series so designers have a starting point for their designs
simple stuff: header, horizontal navigation, vertical navigation, content, sidebar