A while back a read this post about the AS3 Pills #1 – Document class and it reminded me to write something about the “Document Class”. The title of this post is a little misleading: there is no “Document Class” in Actionscript 2 but this is probably the way you are searching for this problem.
A good explanation can be found on kirupa.com which has a ton of examples, explanations and tutorials!
But this is what it comes down to:
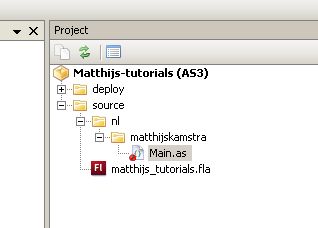
- create a folder with the name “Matthijs tutorials” (or use your own name, it’s not important)
- create in the folder “Matthijs tutorials”, another folder “source”
- save a flash file in the “source” folder: “documentClassTest.fla”
- now we start making
packages: create a folder “nl” - and save in folder “nl” a folder “matthijskamstra “

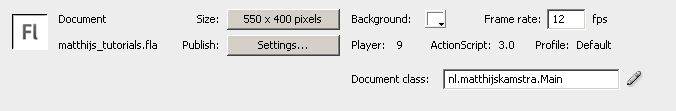
Goto Adobe Flash, and create a AS3 Flash file and save it in the source folder.
Fill in the document Class: nl.matthijskamstra.Main
(Flash will complain somewhat, you can ignore it for now…)

Create a new class in the folder matthijskamstra, default (at least the default Flashdevelop class) it will look something like this.
[as]
package nl.matthijskamstra {
/**
* @author Matthijs Kamstra aka [mck]
*/
public class Main {
public function Main () {
}
} // end class
} // end package
[/as]
If you would compile the .FLA now you will get an error (Compiler Errors):
Location: Main.as, Line 1
Description: 5000: The class ‘nl.matthijskamstra.Main’ must subclass ‘flash.display.MovieClip’ since it is linked to a library symbol of that type.
(if you compile using flex you will get this error)
Error #2023: Class Main$ must inherit from Sprite to link to the root.
The first time I got this error I couldn’t understand it, luckily I do now and the answer isn’t that difficult, but if you don’t know… 🙁
- The class ‘nl.matthijskamstra.Main’ must subclass ‘flash.display.MovieClip’: the class that we just made needs to extend (be a subclass) of Movieclip (the root has a timeline)
- since it is linked to a library symbol of that type: this is strange, this says that the class is linked to a library symbol. This what puzzled me the most: I (we) didn’t link this to a library item, we linked it to the document class. The Flex error helps more, but you can see the root as a very big movie (timeline) and let the error be the error.
- Error #2023: Class Main$ must inherit from Sprite to link to the root.: why does flex say you need a to extend Sprite? Flex programmers don’t use the timeline and a Sprite is a Movieclip with just one frame.
So to sum things up: there are some stuff that you need to do with a document class that you don’t have to do to an other class:
First you need to extend it to Sprite or MovieClip. If you create more then one frame in the timeline you need to extend to MovieClip because MovieClip supports frames and Sprite doesn’t. I always choose to extend to MovieClip, because it covers all the bases… (a Sprite is a MovieClip with just one frame: a Sprite is not a MovieClip but a MovieClip is a Sprite)
Another error that seems to happen sometime (not if you use the default class from FlashDevelop)
Second a document class should be public (the constructor is always public).
A Constructor is a function or method that is called whenever the Class (in our case the document class) gets instantiated, it must never have a return type such as “void”
Don’t forget you need to import the MovieClip class: import flash.display.MovieClip; (see the error created by Flash)
So the Document Class looks now something like this:
[as]
package nl.matthijskamstra {
import flash.display.MovieClip;
/**
* @author Matthijs Kamstra aka [mck]
*/
public class Main extends MovieClip {
// constructor
public function Main () {
trace( “Main.Main” );
init ();
}
private function init ():void {
trace( “Main.init” );
}
} // end class
} // end package
[/as]
Export you Flash file and you will have two traces in you output panel
My default class looks similar, I add two group-imports:
import flash.display.*;
import flash.events.*;
with the “*” you import everything in that package (MovieClip, Sprite, etc)
because AS3 is event based, I import everything in the events-package
[as]
package nl.matthijskamstra {
import flash.display.*;
import flash.events.*;
/**
* @author Matthijs Kamstra aka [mck]
*/
public class Main extends MovieClip {
// constructor
public function Main () {
trace( “Main.Main” );
init ();
}
private function init ():void {
trace( “Main.init” );
}
} // end class
} // end package
[/as]
That’s it, I hope this clears the mystery called Document Class
Questions? You know where to place them!
Linkdump:
another post that I never finished, but it fits here…
Andrew Paul Simmons: Blog: ReferenceError: Error #1056: Caused by Declaring Stage Instances Private.
Ever got this error: