Quicknavigation: How to use | How to install on WordPress | Tips and Tricks
How to use
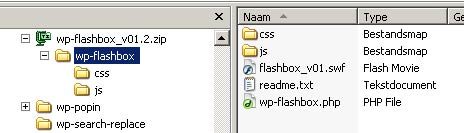
Download the lastest-zip file: in there you will find:

+ wp-flashbox (32.4 kB) | + csMinimal Flash plugin version is 8! | | - flashbox.css (0.5 kB) | + js | | - browser_detect.compressed.js (1.6 kB) | | - domFunction.compressed.js.js (0.4 kB) | | - browser_detect.compressed.js (1.6 kB) | | - flashbox.compressed.js (5.1 kB) | | - swfobject.compressed.js.js (6.1 kB) | - flashbox_v01.swf (11.2 kB) | - readme.txt (3.7 kB) | - wp-flashbox.php (3.4 kB)
Part 1 – Setup
Flashbox uses Javascript files, don’t forget them to include in your header.
Include the Flashbox CSS file (or append your active stylesheet with the Flashbox styles).
Part 2 – Activate
Add a rel="flashbox" attribute to any link tag to activate the flashbox. For example:
image #1
Optional: Use the title attribute if you want to show a caption.
If you have a set of related images that you would like to group, follow step one but additionally include a group name between square brackets in the rel attribute. For example:
image #1
image #2
image #3
And because it also works with lightbox:
image #1
image #2
image #3
No limits to the number of image sets per page or how many images are allowed in each set. Go nuts!
Install on WordPress
Usage instructions
- Download the latest-zip file and decompress into wp-content/plugins.
- Go to your Plugins screen in the WordPress admin area, and activate “Flashbox�.
- In the code view, you get a “Flashbox�-button where you can fill in url of the image, the caption and the groupname

Check all images: How to use FlashBox in WordPress.
Tips and Tricks
Minimal Flash plugin version is 8!
tip 1: How to create a gallery without showing every image.
put this in the source of you html page:
image gallery
and where every in the page
The display:none will make the whole block (div) disappear for the viewer but, it will still be “visible” for the FlashBox code
tip 2: How to create a large gallery without showing every image, but some step inbetween.
put this in the source of you html page:
image 1 - 25
image 26 - 50
The display:none will make the whole block (div) disappear for the viewer but, it will still be “visible” for the FlashBox code. In html it will look like this:





One reply on “FlashBox – Usage instructions”
Hi, sorry but my English is not very good.
I am new to HTML and I have no idea of programming in java or flash. I managed to make it work in dreamweaver but I would remove the option to “send to a friend” so I would not catch my images. Could you tell me how? Thanks.