Another experiment towards Custmm Grumm. This time my task was to export/import an Illustrator file to Flash…
Yeah, yeah; I know: you say “import to stage” … correct! 😉
But what I need is the shape converted to code (coordinates in the x-direction and y-direction)..
Ha, you stopped grinning!
Well the first part is correct.
You need to import the file to the stage and give every imported shape it’s own layer.
This is something that you don’t want to do by hand (I didn’t want to 😉 ), so I wrote a jsfl that fixes that for you (read my post about it here: object-to-layer-jsfl)
After that you need to extract the values (x and y-positions form the corners of the shapes) of the files. Some thing, you don’t want that to do by hand: I have written a jsfl who does that. (read more about that here: shape-2-array-jsfl )
If you use these two scripts, you get: all imported shapes in different layers, and you can extract all values.
Example of the array:
[as]
var shapeArrayz:Array = new Array ();
shapeArrayz[0] = [[20.05,169.5,0] , [62.425,169.5,1] , [104.8,169.5,2] , [104.8,169.5,0] , [104.8,211.85,1] , [104.8,254.2,2] , [104.8,254.2,0] , [62.425,254.2,1] , [20.05,254.2,2] , [20.05,254.2,0] , [20.05,211.85,1] , [20.05,169.5,2]];
// etc…
[/as]
This array off point can be used to generate the shape you just “traced”.
–
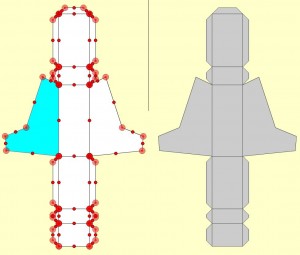
This script (below) is used to generate the points (every line has 3 points, the beginning, the end and one inbetween), and the generated shape on the right side (no points, only the shape):
[as]
var shapeArray:Array = [];
// visualize the points
function createPoints2 (_pointArray:Array) {
shapeArray = [];
var point:MovieClipInLibraryWithLinkageName;
for (var i=0; i<_pointArray.length; i++) {
point = new MovieClipInLibraryWithLinkageName();
point.x = _pointArray[i][0];
point.y = _pointArray[i][1];
var switchExpression:uint = _pointArray[i][2];
switch (switchExpression) {
case 0 :
//trace (0);
point.alpha = .5;
shapeArray.push ([_pointArray[i][0],_pointArray[i][1]]);
break;
case 1 :
//trace (1);
point.scaleX = point.scaleY = .5;
break;
case 2 :
//trace (2);
point.alpha = .5;
point.scaleX = point.scaleY = .3;
break;
default :
trace ("Not 0, 1, or 2");
}
addChild (point);
}
}
// draw the new extracted image
function drawArray (_arr:Array) {
// trace ("drawArray ");
var _shape:Shape = new Shape();
_shape.graphics.lineStyle (1, 0x333333, 1);
_shape.graphics.beginFill (0xcccccc);
_shape.graphics.moveTo (_arr[0][0], _arr[0][1]); // starting point
for (var i=1; i<=_arr.length; i+=3) {
_shape.graphics.curveTo (_arr[i][0], _arr[i][1] , _arr[i+1][0], _arr[i+1][1]);
// _shape.graphics.lineTo (_arr[i+1][0], _arr[i+1][1]);
}
_shape.graphics.endFill ();
this.drawContainer_mc.addChild (_shape);
}
// jumpstart everything
function init (){
for (var j=0; j<shapeArrayz.length; j++) {
// trace(shapeArrayz[j])
createPoints2 (shapeArrayz[j]);
drawArray (shapeArrayz[j]);
}
}
init ();
[/as]
Eventually I will use the points, and generated shapes to modify the shape (move a point, create a new shape) and/or to add points.