It’s been a while … haven’t posted anything regular in a… year.
That would have been the year 2011: the year I became for the first time a dad.
So here a little update (for the one person who still reads this blog).
2011 and a little bit before that
I had big plans; I wanted to show everybody that my live didn’t change when I got a kid…
Boy…was I mistaken.
Don’t get me wrong: this has been the best year of my live!!
But the things I wanted to do this year, the plans I made… nothing of that happened.
My daughter happened! and everything else followed HER plans.
I wanted to be a part of her live and not only look after her in the weekends.
My girlfriend and I both decided to have a 4 days work week so my daughter only has to goes to the daycare center for 3 days.
The employer I was working for at that time didn’t want me to work 4 days. I tried to use a dutch-law: they said they would take me to court, etc, etc.
I don’t want to make this post about my former employer (if you want to know more about this story, just ask), so I decide that it would be best for the both of us to find another job (1.5 month before my daughter was born…. I know: I’m still bitter about that).
But here is the good news (remember: the best year of my live) I found a great new job at noprotocol.nl!!!
I could work there for 4 days, they are very flexible and an awesome group of talented people.
AND I didn’t miss anything daughter-related stuff, which I can recommend every dad to do: have a day alone with you kid.
So the first 6 month of the year 2011 is mostly about being a dad (boring stuff for people who don’t have kids, nothing to explain to the people who have them).
Professionally (during the day I’m a Flash Designer/Developer) I learned about Robotlegs, AS3-navigator, LoaderMax, etc. Had some interesting talks with the people of “the bigger boat” (group of freelancers). AND I can do the job in 4 days (sometimes with some creative time-management from my employer and myself) which I knew would be possible, but conformation is alway nice.
In the next 6 months of 2011 I started to think about what I wanted. What makes me happy, what is making me happy right now and what will make me happy in the future. I miss the feeling I had when I started to work as a junior designer: wanting to learn EVERYTHING to become a senior. But now I am a senior… what’s next? Do I want to be a programmer for the rest of my live? Questions that are not answered yet.
I’m also a papertoy designer (something I do at night). This year was not a good year for papertoys: I needed my sleep!
I have done 1 exhibition in Amsterdam and I did an exhibit at Sneakerness Amsterdam (also the first time that I sold papertoys).
Both exhibition was done the rest of the dutch papertoy designers (3eyedbear, Marshall Alexander, Dolly Oblong) and one german papertoy designer (Nick Knite).
For these events I made 2 new papertoys, but they will not be downloadable. Nick Knite and myself wanted to organize a papertoy calendar with papertoy designers we both like… sadly I had to cancel that: no time to start/finish it π
All and all not very productive year.
2012
My live (and this blog) is more than just one specialty. So here a short list:
Flash / Development
This is my job, this is how I make a living… and Flash is Dead! (again). I’m not worried so I will keep learning even more about that subject. But I need more! I have made a small CMS in 4 weeks in PHP (what an ugly language is that!) but that didn’t excited me much.
So I want to learn haXe! I’m quite excited about this language so I will be writing about that soon.
I would love to lead a team… or join a group of flash/geek-superstars (whatever moves me forward)
I want to finish what I have started in 2011:
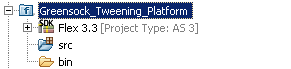
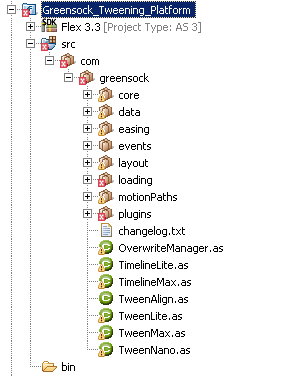
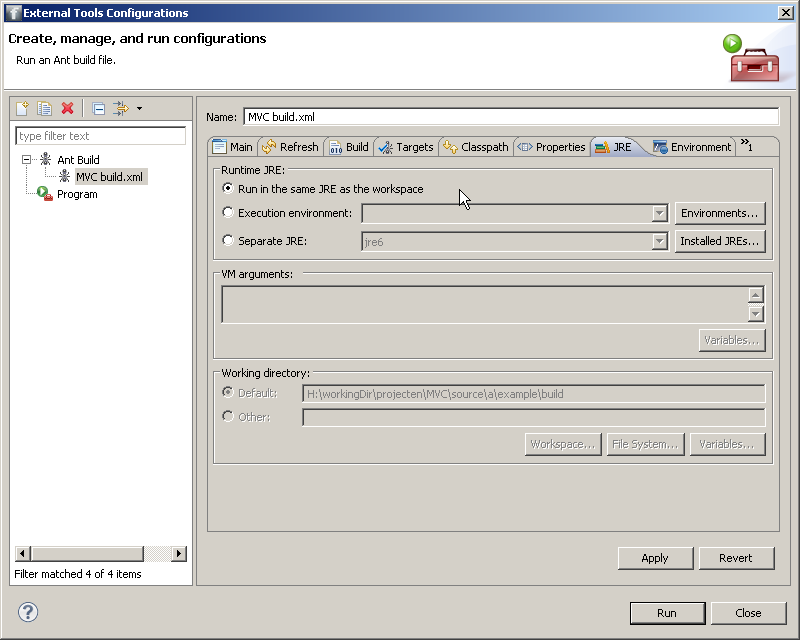
- finalize (and improve) my project setup.
- automate the stuff that I have to do over-and-over-again
Find out how a senior finds his “what’s next”
Start having coffee-meeting with the industry tech-directors/tech-team leaders/etc to answer BIG question
Will be joining the after-work-drink-on-friday with my colleagues more often (once a month)
Urban Papercraft / papertoy
I really have no plans for papertoys: I used to do this to relax, but last year I relaxed by sleeping.
There is still two books I wanted to write…. but I can’t promise that it will be finished this year.
You can always ask me for a workshop or lecture about papertoys: just let me know!
The graffiti inspired papertoys I do will not be downloadable: that will be my art and art can’t be given away π
So what can the fans download? I have created a toy based upon 3A vinyl toy: Brummble. That will be released very soon.
And more perhaps? Not really a plan for that but sometimes I get a tickle and that needs to be scratched… and the product of that scratching (now this metaphor is getting dirty) will be downloadable.
Can you ask me for exhibitions? Yes, please do. I like the idea that my work is art and not only a (paper)-toy.
That is also the reason that I have titled this paragraph “Urban”: urban-art, urban-toy, urban-paper that’s what I will be making.
Can you ask me for a papertoy book? Yes, please do. I have worked on two books with much pleasure and would be honored to asked for another.
Can you ask me for a custom? Yes you can… but time is very precious right now. So your project must be VERY interesting.
I have promised to finish a custom Zealot Guard from Abz, and that is what I will do. Why do this custom? This is a VERY exciting project by a (perhaps the only) female papertoy designer.
There are some plans to visit Germany for some workshops, but other than that I have no idea.
2012 will reveal itself to me as it goes towards 2013 π
Blog
Now I have some energy back in the evening I will be writing again on this blog, but not as often as I did before 2011. I used to write every week. That will change to once a month: a ‘big’ post. The ‘big’ post will be a tutorial or something else that needs more explaining. That will mean that there will be at least 12 more posts. Between these ‘big’ posts there will be some papertoy related images (minimal writing).
I will be writing about haXe, so that will be exciting (for programmers). I think I can be of some help making haXe more accessible for the ‘normal’ programmer.
That is not the only way to follow me: I have a twitter account. here I talk about everything that interests me (design/development/sneakers/games/video/whatever)
Misc
When my daughter was born I quit the gym (it was too expensive). I wanted to find something cheaper… It turned out to be very cheap: I didn’t join a gym but I also didn’t do something else. This year I will be joining a gym…. and to be very specific: I want to try Kickboxing!
Another thing that I will do, or stop doing… Is doing things for free. And that goes also for friends and family; they will pay (not necessarily with money, but for free doesn’t work for me anymore)
I’m looking forward to 2012!






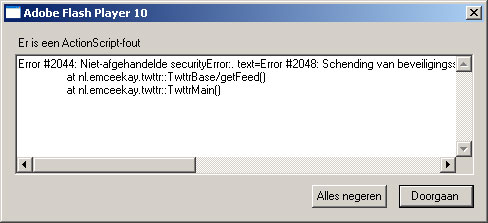
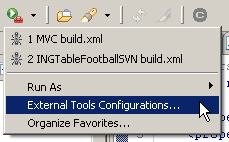
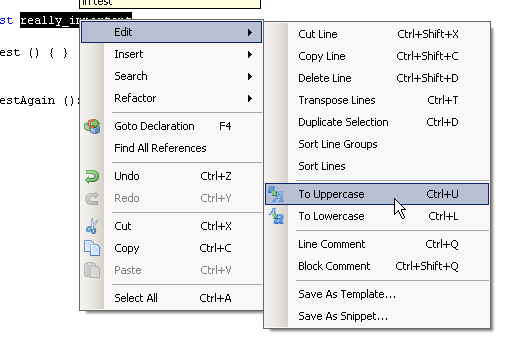
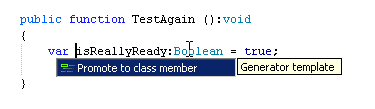
 (can’t find it in FDT)
(can’t find it in FDT)