I wanted an easy way to present my ActionScript code on my blog.
The easiest way is to use the code button in WordPress and CSS.
I’ve used this in combination with the pre tag
But that’s doesn’t show nice code highlighting or line numbers…
Syntax highlighting is a feature of some text editors that displays text “especially source code” in different colors and fonts according to the category of terms.
I found out that there are two (probably more, but these two are the ones I tested) methods:
code highlighting server sided (PHP) or client sided (javascript)
Server sided
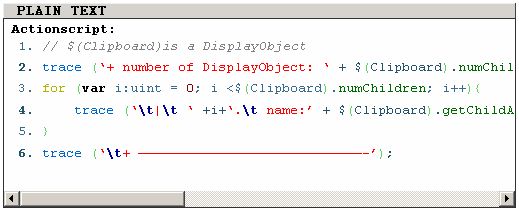
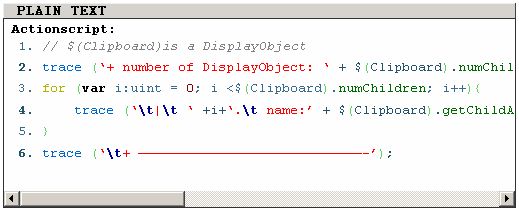
The first WordPress highlight plugin is: iG:Syntax Hiliter which is based upon GeSHi.

GeSHi – Generic Syntax Highlighter for PHP. Used to highlight almost any code for the web. Nearly 100 supported languages: PHP, HTML, C and more. Styles can be changed on the fly and CSS classes can be used to reduce the amount of XHTML compliant output.
Because the code highlighting is done on the server it’s really quick.
The install was very easy and it’s very easy to use: [as] place your code here [/as] (this is the code you use for ActionScript, read the manual included in the zip for other languages)
Pro: serversided so the code highlighting is done almost at once, a lot of programming languages that can be highlighted, easy to use in WordPress
Con: extra pressure on the server?, no copy to clipboard, not sure how up-to-date the plugin is (it works very good, but the last post about the plugin is from 2006, although the writer of the plugin replies to recent comments), I’m not very fond of the default CSS (but that can be modified). no button in the WordPress wysiwyg/html editor
Client sided
The second plugin is: syntaxhighlighter written by Erik Range, this plugin is based upon dp.SyntaxHighlighter from Alex Gorbatchev.

SyntaxHighlighter is here to help a developer/coder to post code snippets online with ease and have it look pretty. It’s 100% Java Script based and it doesn’t care what you have on your server.
Because the code highlighting is done client sided, you will see some ‘flickering’, and change of appearances of the code block.
Default the dp.SyntaxHighlighter doesn’t include ActionScript so I had to add that to it (digitalflipbook wrote the javascript file so I only had to add it), change the WordPress plugin (it didn’t have ActionScript either ), update the WordPress Plugin to version 1.5.1 of dp.SyntaxHighlighter and fix the copy to clipboard function….
Pro: no extra pressure on the server, copy to clipboard, it looks nicer, posible to add just one language instead of all,
Con: no default ActionScript, view code in popup, no button in the WordPress wysiwyg/html editor
My choice
Both have there strong points and there weaknesses, but I choose iG:Syntax Hiliter because of it has included ActionScript default, and the processing of the code highlighting is done on the server side.
Update #1: For some reason iG:Syntax Hiliter changes the < code>-tag to a highlighted code block with the programming language code (never heard of that programming language 😉 ) but more strangely: to something unreadable… I always test all the plugins I want to use on a WordPress blog installed on a usb-webserver and the plugin works fine there, probably the plugins I have installed on my ‘live’ blog don’t play nice with each other. I don’t have the time to find out who they are, so I used syntaxhighlighter.
There is no reason you shouldn’t use iG:Syntax Hiliter: it works fine with WordPress 2.5, it just doesn’t on my blog. 🙁
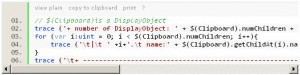
[as]
function test ():void {
trace (‘test’);
}
[/as]
![Grizza a SIZZA custom by Matthijs C. Kamstra aka [mck]](http://www.nickknite.com/blog/wp-content/uploads/2008/06/promo_grizza.jpg)



![drukk: new papertoy by Matthijs Kamstra aka [mck]](http://www.matthijskamstra.nl/blog/wp-content/uploads/drukk_googlesketchup.png)









![Grim Grinning Grunt a [mck] custom](http://www.matthijskamstra.nl/blog/wp-content/uploads/grim_grinning_grunt_v01a.jpg)