Because I talk about two topics on my blog that have absolutely nothing to do with each other I created (well, WordPress provided it) two separate RSS feeds for Urban papercraft and Flash.
Tag: Flash experiments
I was experimenting with Google SketchUp 6 and Pepakura designer v2 .1.2.
And I saw in the Pepakura a pattern when creating tubes.
And off course I couldn’t resist building it in Flash:
And in this case it’s a flash application that creates flat, printable versions of
cubestube. Just print it, cut it out, glue it together and there you have it: the amazingcubetube:
I have made something similar: the amazing cube.
I’m working towards something????
And because this post was not up-to-date, I’ve remove some of the links to sites with patterns because they didn’t exist anymore. That’s also the reason that I had to update the Flash file.
shortcut to download
Another experiment, to use external images for background patterns.
But there was no need to start from zero, so here are some tutorials that I used:
both tutorials were used in the experiment.
(I had to update this file because of broken links: this is version 2)
Get the source files here:
The .ZIP file contains:
+ tiledBackground
+ deploy
- AC_RunActiveContent.js
- tiledBackground_v02.html
- tiledBackground_v02.swf
+ source
- tiledBackground_v02.fla
Borrowed some seamless background pattern from Squidfingers
pattern_021.gif
pattern_095.gif
pattern_111.gif
pattern_131.gif
pattern_141.gif
But you can find your own patterns on the internet, examples of site with seamless background patterns:
http://www.wonderbackgrounds.com/
http://www.cameradio.tk/tiles1.htm
root2art.co.uk
http://backgroundsarchive.com/tiles/wood.php?page=2
I used http://www.neopets.com/backgrounds_tiled.phtml in the flash source.
But you can use any image from the internet!
(Need some help: find “tiled background” with google )
For FlashBox I was looking for a way to get more/better feedback from the users when they report a bug.
It started with:
function submitBug (target_mc:MovieClip) {
for(var i in target_mc) {
trace ( 'key: ' + i + ', value: ' + target_mc[i]);
}
}
But I’ve extended it, with other usefull information (stage-width/height, url, framenumber, etc);
And in combination with FlashBox (or in combination with the Browser detect – by Peter-Paul Koch [quirksmode]) you also can get the Operating system (I can get that too with Flash), Browser name (not possible with Flash) and version-number of the browser (also not possible with Flash)
With this information it should be easier to debug….
To export the data to me I used the lowest tech solution I could think of:
getURL ("mailto:reportbut@zapper.com?subject=BugReport&body=bug:");Just give it a try:
I added the category “Flash experiments” in which I will show you all my experiments.
Which usually lead to nothing, but I have fun making them.
And I have a lot of them, so this seems the best place to show them.
So to sum it up:
- Little projects to fix a “itch” I have
- Usually not very usefull
- But fun to make
- Sometimes animations
- OOP
Soon more about this Category
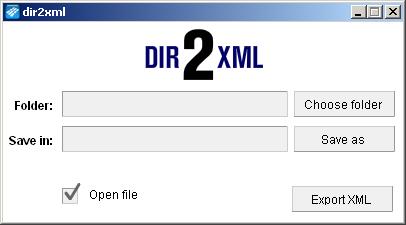
Dir2xml v1.1 released
This is a little tool I build with the help of Screenweaver.
A dir(ectory) 2 XML tool.
Wanna know more about the reason??
Version 1.0 had some bugs, and the output (XML) wasn’t the way it should be.
Dir2xml v1.1

(yes indeed it’s the same picture as version 1.0, there are no big changes to this program)
Download
You can download the EXE, SWF, example dir2xml.xml and FLA in a ZIP
Licensing
 This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 License.
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 License.Dir2xml
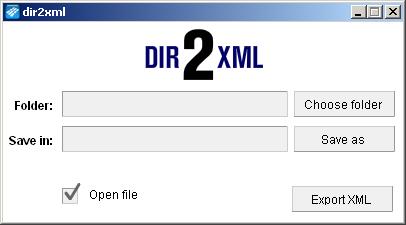
This is a little tool I build with the help of Screenweaver.
A dir(ectory) 2 XML tool.
I was looking for a program that could create an XML file from a directory. I found some programs that could help me with this (commandline, Printfolder, Dirhtml) but none of them creates an XML at once. So one evening I sat down, and made this in a couple of hours.
Because this is a custom solution to a specific problem, not everybody will be able to use this. I'm open to suggestions though, so drop me a line.
Dir2xml v1.0

PC and Apple
Sadly enough Screenweaver can't export to Apple (yet).
So Dir2xml will (for now) only work on a pc.
Download
You can download the EXE, SWF and FLA in a ZIP
update: new version
Licensing
 This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 License.
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 License.SlideShow v1.0
A little dynamic slideshow a made with Flash using XML.
It’s not finished but it usable.
And it’s not really the reason I wanted to show this.
What I wanted to show is my dir2xml program that I wrote with Flash and Screenweaver
SlideShow v1.0
Download
I haven’t had the time to clean up the source code, so don’t complain about it.
Licensing
 This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 License.
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 2.5 License.XML
Dir2xml creates a simple xml structure:
Future features and wishes
I can think of some features that would make this slideshow better, but what do you think would improve it.
The real reason I wanted to show you this project is this.
Introduction
For some time I’ve been wanting to build a Flash video player, that’s easy to use in html, but can also be used in other Flash (OOP) projects.
After some research I came to the conclusion that enough people (http://www.flvplayer.com/) have already created their version of this… and also particularly good!
But that’s OK: as a good Dutch friend of mine once said:
(translation: “Everything is already created once, but not by me!�? )
With this in mind, I made MY version of a flv-player: