Before I start with this post I should mention that Joshua Granick (on of the creators of NME) has a post about:How to Install Haxe, NME and MonoDevelop! That will save me some time and who can explain that better than Joshua.
I wrote something similar when I moved from PC (FlashDevelop) to OSX (FDT) (read my post: moving-from-flashdevelop-to-fdt/). Which also was a reminder when I needed to reinstall or explain it to a college.
Want to know why I’m using MonoDevelop?
Moving from FDT to MonoDevelop is not a big step (my opinion ๐ )
But I hope to ‘take’ some features from FDT to MonoDevelop
Adding your own short-cuts / key-binding
First let add some features that I use a lot:
MonoDevelop > Preferences... (CMD+,) > Key Bindings
search for “comment”
Toggle Line Comment : Edit Binding > (CMD + 7)
search for “case”
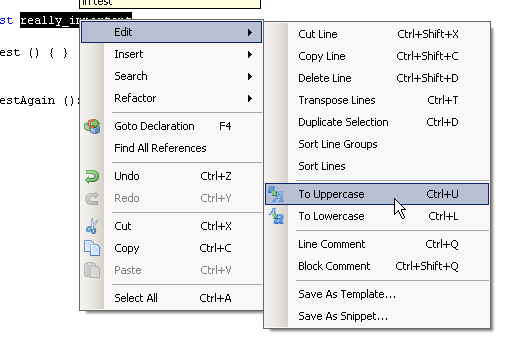
Uppercase Selection : Edit Binding > (CTRL + SHIFT + X)
Lowercase Selection : Edit Binding > (CTRL + SHIFT + Y)
search for “template”
Insert template.. : Edit Binding > (CMD + SHIFT + 1) [doesn’t work yet]
Using default Short cuts – (besides the ‘normal’ short cuts)
Then there are some default shortcuts you use a lot:
run >> ALT + CMD + enter
debug >> CMD + enter (doesn’t work)
move the line or highlighted section down >> ALT + ARROWDOWN
move the line or highlighted section up >> ALT + ARROWUP
show completion window >> ALT + SPACE
Adding personal info
Don’t have to explain this … right?
MonoDevelop > Preferences... (CMD+,) > Author Information
Changing settings
Perhaps this is very personal, but I’m not writing this for you alone (it’s also a reminder to myself!)
MonoDevelop > Preferences... (CMD+,) > Text Editor > Behavior >
- check: Insert matching brace
- check: Smart semicolon placement
- check: Enable on the fly code formatting (doesn’t do anything)
- check: Format document on save (doesn’t do anything)
and
MonoDevelop > Preferences... (CMD+,) > Text Editor > Behavior > XML
- check all
Moving on:
MonoDevelop > Preferences... (CMD+,) > Text Editor > Syntax Highlighting
I installed Monokai for Darius Kucinskas: you can get it from github. That because I use it on TextMate and gotten use to it….
Joshua Granick has created a FlashDevelop color scheme (if there are people who want to move from PC to Mac/Linux).
Templates/snippets
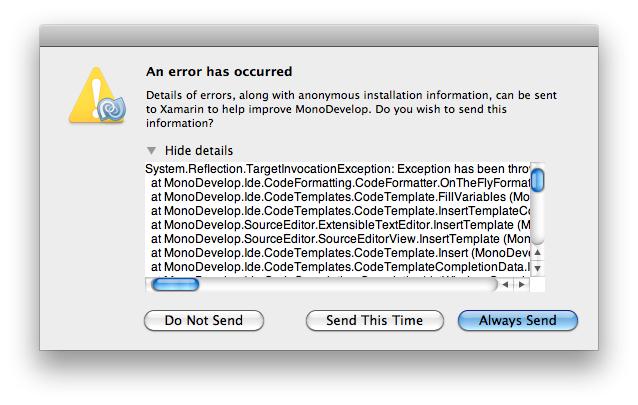
And then the most interesting… the one that doesn’t seems to be working
MonoDevelop > Preferences... (CMD+,) > Text Editor > Code Templates
Code templates are awesome and speed up your development a lot (create a getter/setter in just one click for example)
Just do the following:
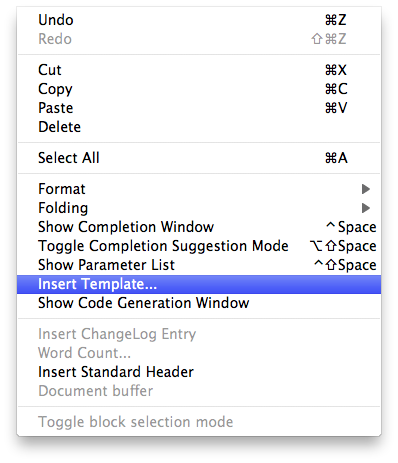
Edit > Insert template...
And remember that the mime type is:
mime: text/x-haxe
It really doesn’t matter what you do… for example // test

but then only bugs…

๐
Something to read: The official statement from MonoDevelop about Code Templates.
I would like to see
I miss some stuff that I was very use to, so lets make that a NICE-TO-HAVE-LIST
- feedback when exporting/compiling to a target like SublimeText 2 or in the terminal.
- code completion on variables and functions
- templates that work
- duplicate line (up/down)
- code formatting
- auto import
- code checking while typing/checking without running
- if auto code checking is not going to happen: a shortcut to check your code
- automatic “add to folder” (for all folders)
- TODO added to “Task list”




 (can’t find it in FDT)
(can’t find it in FDT)