I have been working a lot with Haxe lately. Programming, documenting and I started to help with some minor design work like shirts and mugs.
Still stuck there. So what could I “give” for free!
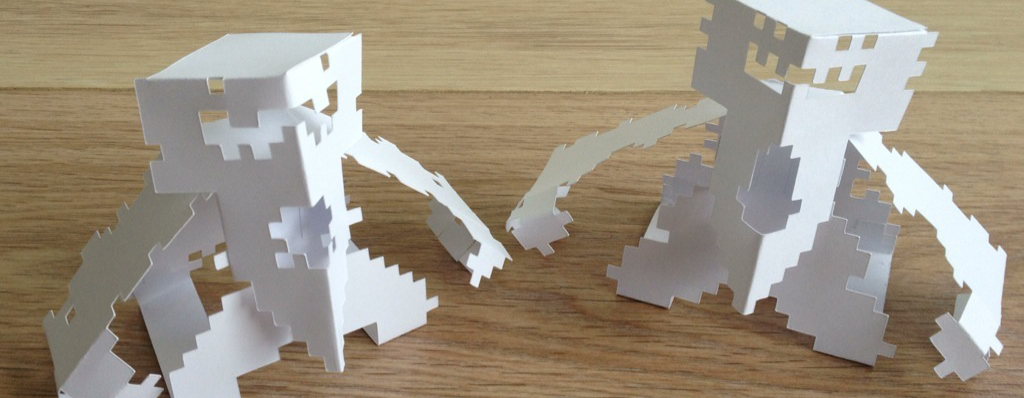
A papertoy
The Haxe logo in 3d. For you to create, you only need a printer, paper, scissor and some glue. Build it and you will have a great conversation starter!
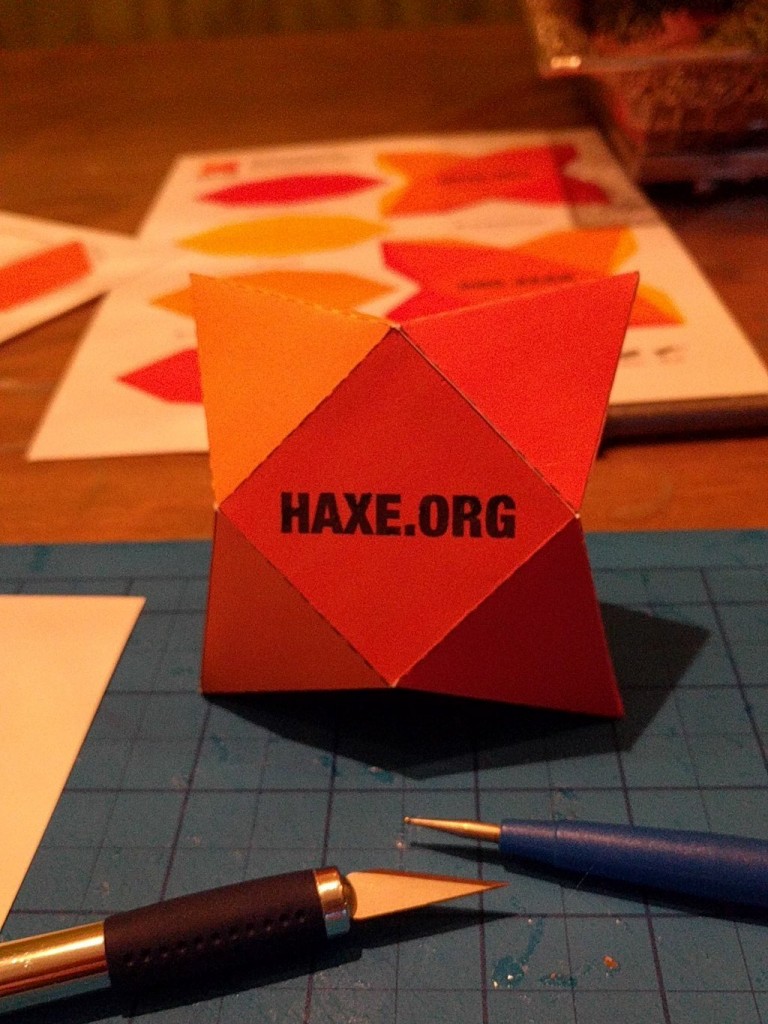
Haxe logo papertoy nr1

I was looking for the easiest way to make the Haxe logo and ended up with this. I looks difficult but there are enough clues for everybody to finish this papertoy. This is my favourite!
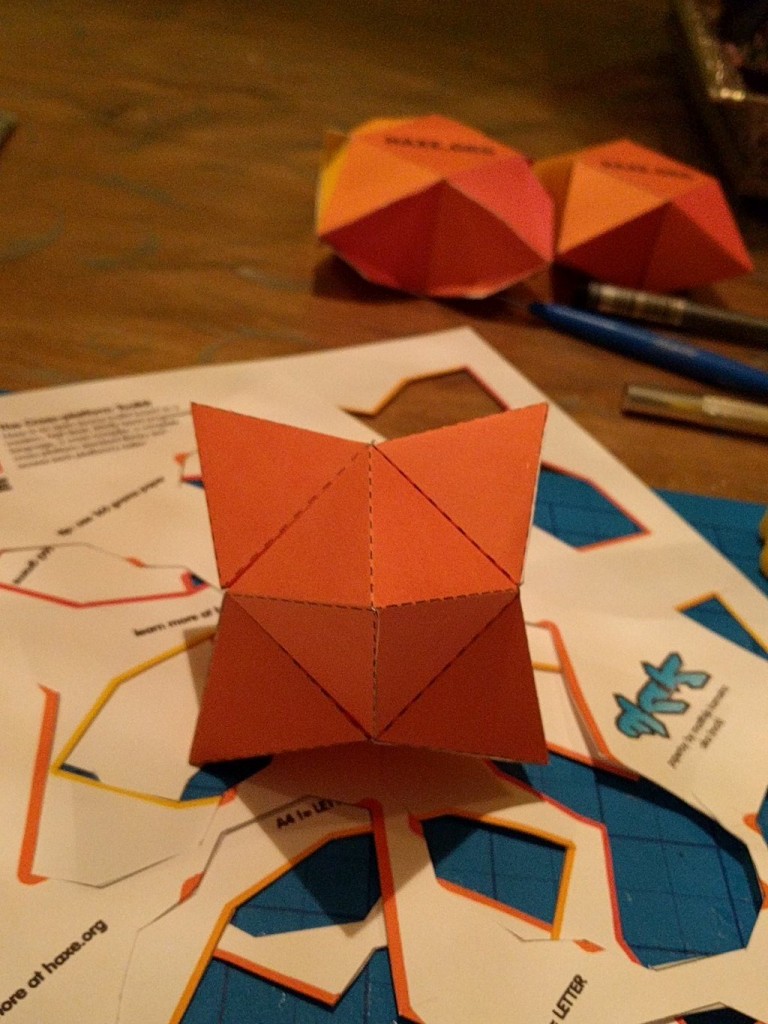
Haxe logo papertoy nr2

I like this one. You could print it out on colored/orange paper. It’s an Haxe art object. And it’s a great conversation starter!
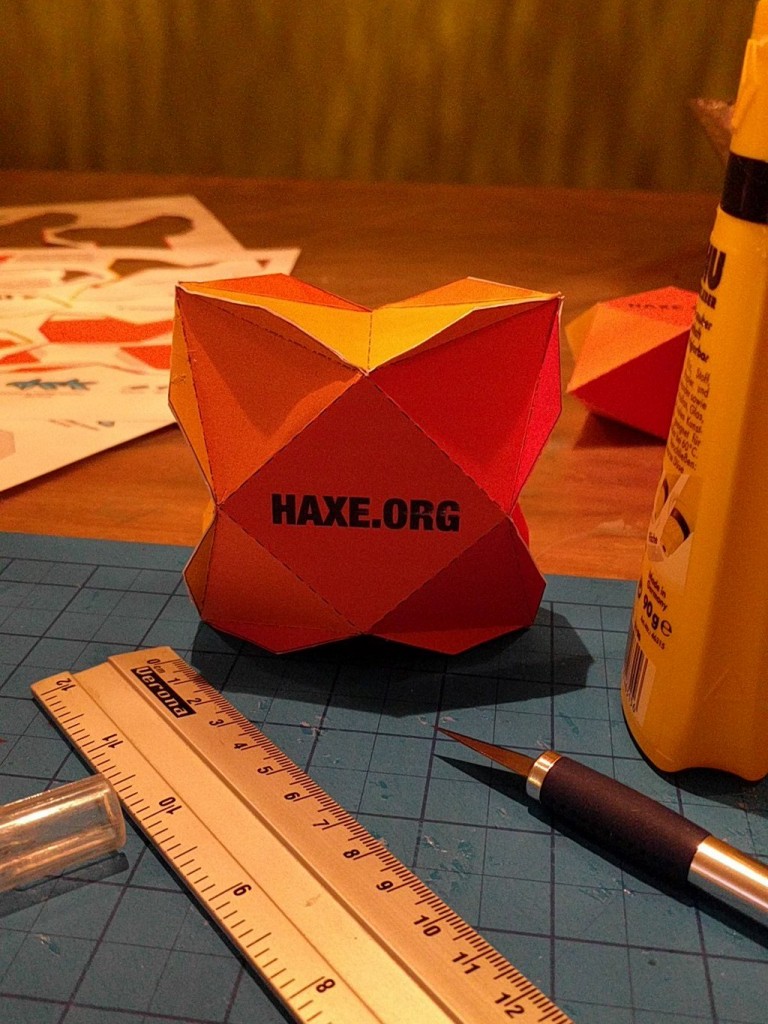
Haxe logo papertoy nr3

This seems to be the favourite from the likes I got on this picture! Probably because it’s as close you can get to the original logo. It’s a difficult build. But it’s as close as you can get to the original log in 3d.
Haxe branding guidelines
The papertoys are not following the Haxe brand guides. I needed a text to have a back/front and direction for the papertoy. I can’t place the text outside the papertoy, it would be floating ….